Доброго времени суток. Опробовано, работает!
1. Установили virtuemart3 и jcomments.
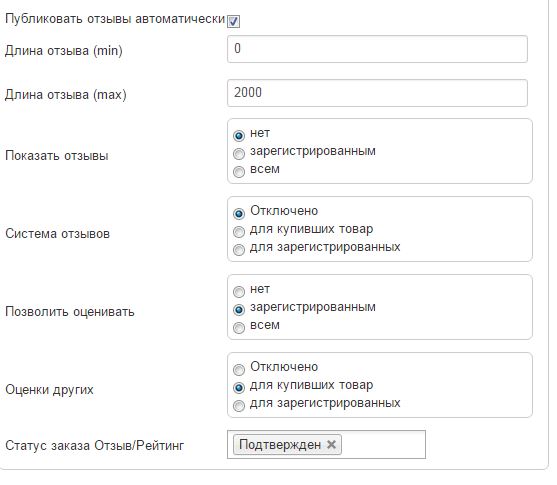
2. Настройка VirtueMart: Настройки, внешний вид, Оценка покупателя: должно быть так
3.Правим плагин Jcomments для VM3 - \components\com_jcomments\plugins\com_virtuemart.plugin.php должно быть:
<?php
/**
* JComments plugin for VirtueMart objects support
*
* @version 2.0
* @package JComments
* @author Sergey M. Litvinov (Адрес электронной почты защищен от спам-ботов. Для просмотра адреса в браузере должен быть включен Javascript. )
* @copyright (C) 2006-2013 by Sergey M. Litvinov (http://www.joomlatune.ru)
* @license GNU/GPL: http://www.gnu.org/copyleft/gpl.html
*/
defined('_JEXEC') or die;
class jc_com_virtuemart extends JCommentsPlugin
{
function getObjectInfo($id, $language = null)
{
jimport('joomla.filesystem.file');
$info = new JCommentsObjectInfo();
$configHelper = JPATH_ADMINISTRATOR.'/components/com_virtuemart/helpers/config.php';
if (JFile::exists($configHelper)) {
if (!class_exists('VmConfig')) {
require_once($configHelper);
}
VmConfig::loadConfig();
$db = JFactory::getDBO();
$db->setQuery('SELECT product_name FROM #__virtuemart_products_' . VMLANG . ' WHERE virtuemart_product_id =' . $id);
$row = $db->loadObject();
if (!empty($row)) {
$db->setQuery('SELECT virtuemart_category_id FROM #__virtuemart_product_categories WHERE virtuemart_product_id =' . $id);
$categoryId = $db->loadResult();
$info->title = $row->product_name;
$info->userid = $row->created_by;
// $info->link = AllEventsHelperRoute::getEventRoute($id);
$info->link = JRoute::_('index.php?option=com_virtuemart&view=productdetails&virtuemart_product_id=' . $id . '&virtuemart_category_id=' . $categoryId);
}
}
return $info;
}
}
4.Из папки components\com_virtuemart\views\productdetails\tmpl копируем файл default.php в \templates\your_template\html\com_virtuemart\productdetails\ если последнего пути нет можно создать. - это действие что бы обновление VM до новых версий не сломало коментарии.
5. Правим скопированный файл default.php
добавив в самый конец файла
<?php // onContentAfterDisplay event
echo $this->product->event->afterDisplayContent;
$comments = JPATH_ROOT . '/components/com_jcomments/jcomments.php';
if (file_exists($comments)) {
require_once($comments);
echo JComments::showComments($this->product->virtuemart_product_id, 'com_virtuemart', $this->product->product_name);
}
?>